HTML (HyperText Markup Language)
Страна 1 of 1
 HTML (HyperText Markup Language)
HTML (HyperText Markup Language)
1. Општо за HTML
Веб страницата претставува текстуален докумeнт кој скоро секогаш во себе вклучува форматирана информација и врски со други датотеки. Запишувањето на таа специјална информација во текстуален документ се остварува со помош на специјални текстуални низи, наречени тагови (маркери или ознаки). Нивниот формат и значење се определуваат од спецификацијата, наречена HTML, HyperText Markup Language или јазик за форматирање на хипертекст, односно хипертекстуален маркирачки јазик.
HTML всушност претставува јазик за дефинирање на Web документи. Тој ја дефинира синтаксата и го инструира прелистувачот (browser) како да ги прикажува текстот, сликите и останатите содржини во еден документ како една интегрирана целина. Исто така, ги опишува врските помеѓу различни документи и овозможува лесна навигација низ нив. HTML е врската меѓу текстуалната датотека, која се создава во текстуалниот уредувач или со HTML алатка, и она што може да се види кога ќе се погледне Веб страницата со пребарувач.
Веб документите можат да се креираат во секој текстуален уредувач или програма за обработка на текст. Текстуалниот уредувач е програма која уредува обичен текст, во кој нема фонтови, задебелен текст, искосени букви или стилови. Кога се запишува датотека во текстуален уредувач, таа се запишува како чист текст без кодови за форматирање. Но, факт е дека денес Вие може да правите Веб сајтови и со никакво познавање на HTML, преку користење на алатки за визуелно креирање и обработка на Веб страници, кои ги “кријат” HTML таговите, односно HTML кодот. Овие алатки, кои се познати и по името WYSIWYG (What You See Is What You Get) уредувачи врз основа на распределување на елементите на еден документи и врз основа на форматирањето на текстот во тој документ, автоматски генерираат HTML датотеки. Предноста на овие алатки е ослободување од постојаното пишување на таговите и креирање на документи без претходно познавање на самиот HTML. Главен недостаток е тоа што произведениот документ содржи во себе доста непотребни елементи, како и неможноста да се направат покомплексни презентации. Затоа многу корисно е базичното познавање на HTML.
Веб страницата претставува текстуален докумeнт кој скоро секогаш во себе вклучува форматирана информација и врски со други датотеки. Запишувањето на таа специјална информација во текстуален документ се остварува со помош на специјални текстуални низи, наречени тагови (маркери или ознаки). Нивниот формат и значење се определуваат од спецификацијата, наречена HTML, HyperText Markup Language или јазик за форматирање на хипертекст, односно хипертекстуален маркирачки јазик.
HTML всушност претставува јазик за дефинирање на Web документи. Тој ја дефинира синтаксата и го инструира прелистувачот (browser) како да ги прикажува текстот, сликите и останатите содржини во еден документ како една интегрирана целина. Исто така, ги опишува врските помеѓу различни документи и овозможува лесна навигација низ нив. HTML е врската меѓу текстуалната датотека, која се создава во текстуалниот уредувач или со HTML алатка, и она што може да се види кога ќе се погледне Веб страницата со пребарувач.
Веб документите можат да се креираат во секој текстуален уредувач или програма за обработка на текст. Текстуалниот уредувач е програма која уредува обичен текст, во кој нема фонтови, задебелен текст, искосени букви или стилови. Кога се запишува датотека во текстуален уредувач, таа се запишува како чист текст без кодови за форматирање. Но, факт е дека денес Вие може да правите Веб сајтови и со никакво познавање на HTML, преку користење на алатки за визуелно креирање и обработка на Веб страници, кои ги “кријат” HTML таговите, односно HTML кодот. Овие алатки, кои се познати и по името WYSIWYG (What You See Is What You Get) уредувачи врз основа на распределување на елементите на еден документи и врз основа на форматирањето на текстот во тој документ, автоматски генерираат HTML датотеки. Предноста на овие алатки е ослободување од постојаното пишување на таговите и креирање на документи без претходно познавање на самиот HTML. Главен недостаток е тоа што произведениот документ содржи во себе доста непотребни елементи, како и неможноста да се направат покомплексни презентации. Затоа многу корисно е базичното познавање на HTML.
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
2. SGML, HTML, XHTML и XML
Структурираниот општ маркирачки јазик SGML (кратенка од англискиот назив: Structured Generalized Markup Language) е мајка на сите маркирачки јазици. Всушност под SGML апликација го подразбираме општото множество елементи кои се користат за опишување на посебен вид на документ.
HTML е SGML апликација развиена во 1991 година наменета за опишување на Веб страници. По појавата на првата верзија на HTML оформен е Конзорциумот W3C (World Wide Web Consortium), со седиште во Бедрн, Швајцарија, кој дава препораки за изгледот на HTML. Важно е почитувањето на нивните препораки, спецификации и стандарди, бидејќи тоа е гаранција за меѓусебно разбирање и соработка меѓу авторите.
Поради сложеноста и гломазноста за испорака на информација преку Веб на SGML, во 1996, XML работната група на W3C (World Wide Web Consortium) развила негово ново множество, односно нов стандард, познат под името XML (Extensible Markup Language), дизајниран за испорака на информација преку Веб. Така XML стана поедноставена верзија на SGML оптимизирана за Веб. XML синтаксата нуди помалку можности отколку SGML, но на корисниците го олеснува читањето на XML документи, додека на програмерите им го олеснува пишувањето, односно креирањето прелистувачи, скрипти и Веб страници која ја прикажуваат содржината на документите. Негова главна цел е да овозможи опслужување, прием, процесирање и други комплексни трансакции на информации на Веб, а специјално е наменет за олеснување на имплементацијата и интероперабилноста со SGML и HTML.
И HTML и XML на различни начини потекнуваат од SGML. Иако SGML дефинира основна синтакса, тој на корисниците им овозможува креирање и на сопствени елементи. Оттука доаѓа називот општ. Според Дејвид Мегинсон, еден од најпознатите развивачи од светот на XML, SGML “е метод за креирање на заменливи, структурирани документи”. SGML може да се користи за:
HTML е дизајниран за содржини кои треба да бидат испратени до пребарувач, но не е добар за испраќање на содржина до други медиуми, како на пример печатачи или берзански телеграфи. XML им овозможува на развивачите да креираат маркирачки јазик прилагоден според нивните потреби. XML е моментално најперспективниот јазик за зачувување и испорачување на информација преку Веб. Иако HTML е наједноставниот јазик за креирање на Веб страници, HTML има ограничен капацитет за зачувување на информација. За разлика од него, XML има високо флексибилна синтакса која овозможува виртуелно опишување на произволна информација од различен вид, од едноставни рецепти, па се до сложени бази на податоци.
Најновата верзија на HTML е 4.01 е истовремено и последна бидејќи тенденција е изградбата на структурата да му се префрли на XML. За да се олесни преминот, оформен е преоден стандард XHTML, чија последна верзија е 1.1. XML, односно проширениот HTML, во целост е заснован на HTML 4.01. Во себе вклучува елементи кои не се среќаваа во HTML. Всушност XML ги поставува следниве барања:
Пр. <img source=”slika.jpg” alt=”Slika na fakultetot”/>.
Првите верзии на HTML на едно место ги обединуваа структуралните и презентациските елементи на страниците. Така, во изборниот код на страницата можеа да се најдат заедно описот на бојата на позадината и на текстот и поделбата на блокови, какви што се параграфите и насловите. Таквата комплексна организација е надмината со раздвојувањето на структурата и презентацијата. Имено, на HTML му остана само изградбата на структурата, а презентацискиот дел од Веб е ставен во надлежност на CSS (Cascading Style Sheet). CSS e јазик различен од HTML или XHTML, креиран за специфизирање на распоредувачките и форматирачките елементи на различни HTML елементи во документот.
HTML 4.01 и XHTML 1.1 се појавуваат во следниве три варијанти: Strict, Transitional и Frameset:
Структурираниот општ маркирачки јазик SGML (кратенка од англискиот назив: Structured Generalized Markup Language) е мајка на сите маркирачки јазици. Всушност под SGML апликација го подразбираме општото множество елементи кои се користат за опишување на посебен вид на документ.
HTML е SGML апликација развиена во 1991 година наменета за опишување на Веб страници. По појавата на првата верзија на HTML оформен е Конзорциумот W3C (World Wide Web Consortium), со седиште во Бедрн, Швајцарија, кој дава препораки за изгледот на HTML. Важно е почитувањето на нивните препораки, спецификации и стандарди, бидејќи тоа е гаранција за меѓусебно разбирање и соработка меѓу авторите.
Поради сложеноста и гломазноста за испорака на информација преку Веб на SGML, во 1996, XML работната група на W3C (World Wide Web Consortium) развила негово ново множество, односно нов стандард, познат под името XML (Extensible Markup Language), дизајниран за испорака на информација преку Веб. Така XML стана поедноставена верзија на SGML оптимизирана за Веб. XML синтаксата нуди помалку можности отколку SGML, но на корисниците го олеснува читањето на XML документи, додека на програмерите им го олеснува пишувањето, односно креирањето прелистувачи, скрипти и Веб страници која ја прикажуваат содржината на документите. Негова главна цел е да овозможи опслужување, прием, процесирање и други комплексни трансакции на информации на Веб, а специјално е наменет за олеснување на имплементацијата и интероперабилноста со SGML и HTML.
И HTML и XML на различни начини потекнуваат од SGML. Иако SGML дефинира основна синтакса, тој на корисниците им овозможува креирање и на сопствени елементи. Оттука доаѓа називот општ. Според Дејвид Мегинсон, еден од најпознатите развивачи од светот на XML, SGML “е метод за креирање на заменливи, структурирани документи”. SGML може да се користи за:
- “Склопување на единичен документ од повеќе извори (како SGML фрагменти, документи на програми за обработка на текст, прашања за база на податоци, графици, видео материјал и податоци во реално време)”
- “Дефинирање на структура на документ со користење на специјална граматика наречена Document Type Definition (DTD). DTD е важен дел од XML, кој го дефинира секој таг и овозможува дополнителна информација за секој таг и воопшто за документот
- “Додавање на маркери за прикажување на структурална единица во документот”
- “Валидација дека документот ја следи структурата дефинирана во DTD”.
HTML е дизајниран за содржини кои треба да бидат испратени до пребарувач, но не е добар за испраќање на содржина до други медиуми, како на пример печатачи или берзански телеграфи. XML им овозможува на развивачите да креираат маркирачки јазик прилагоден според нивните потреби. XML е моментално најперспективниот јазик за зачувување и испорачување на информација преку Веб. Иако HTML е наједноставниот јазик за креирање на Веб страници, HTML има ограничен капацитет за зачувување на информација. За разлика од него, XML има високо флексибилна синтакса која овозможува виртуелно опишување на произволна информација од различен вид, од едноставни рецепти, па се до сложени бази на податоци.
Најновата верзија на HTML е 4.01 е истовремено и последна бидејќи тенденција е изградбата на структурата да му се префрли на XML. За да се олесни преминот, оформен е преоден стандард XHTML, чија последна верзија е 1.1. XML, односно проширениот HTML, во целост е заснован на HTML 4.01. Во себе вклучува елементи кои не се среќаваа во HTML. Всушност XML ги поставува следниве барања:
- сите елементи и атрибути да бидат напишани со мали букви;
- сите елементи мора да бидат затворени, па дури и оние кај кои тоа порано беше опционално, како на пр. <p>, </p> и <li>, </li>;
- и таканаречените празни елементи мора да бидат затворени, што значи дека сега мора да ги вклучуваме во кодот и </br>, </hr>;
- сите атрибути и вредности мора да бидат ставени во наводници;
Пр. <img source=”slika.jpg” alt=”Slika na fakultetot”/>.
Првите верзии на HTML на едно место ги обединуваа структуралните и презентациските елементи на страниците. Така, во изборниот код на страницата можеа да се најдат заедно описот на бојата на позадината и на текстот и поделбата на блокови, какви што се параграфите и насловите. Таквата комплексна организација е надмината со раздвојувањето на структурата и презентацијата. Имено, на HTML му остана само изградбата на структурата, а презентацискиот дел од Веб е ставен во надлежност на CSS (Cascading Style Sheet). CSS e јазик различен од HTML или XHTML, креиран за специфизирање на распоредувачките и форматирачките елементи на различни HTML елементи во документот.
HTML 4.01 и XHTML 1.1 се појавуваат во следниве три варијанти: Strict, Transitional и Frameset:
- Strict се користи кога сакаме потполно чиста структура без никакви елементи поврзани со презентација. Притоа, се што е поврзано со изгледот треба да се префрли во CSS. HTML или XHTML само го делат документот на параграфи, листи, наслови и т.н. без да укажат на начинот на кој сите тие нешта ќе изгледаат. Контролата за изгледот е всушност улога на CSS.
- Transitional се препорачува кога се пишуваат страници за најбројната категорија на корисници, каде припаѓаат и оние кои користат стари верзии на прелистувачи, кои заостануваат зад новите верзии во поглед на можностите за приказ. Тука можат да се користат атрибути поврзани со презентација, какви што се: bgcolor, text и link за елемент body.
- Frameset се користи кога сакате Веб страницата да се прикаже со рамки. Со оглед на постоечките ограничувања и гломазноста на рамките, оваа варијанта не е препорачлива за почетници.
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
3. HTML документи
Од почетокот на развојот на HTML, односно на неговата синтакса (таговите) па се до појавата на верзијата 3.0, скоро секој произведувач на прелистувачи измислувал свои сопствени елементи (тагови) за да го направи сопствениот прелистувач што е можно поинтересен и да обезбеди поголеми можности за презентација. Да нагласиме дека денес веќе не е важно новите елементи да му изгледаат добро на авторот, туку пред се на корисниците, односно посетителите на Веб страниците.
HTML документите всушност претставуваат едноставни текстуални датотеки (ASCII) во кои се наоѓа текст надополнет со тагови. HTML документите се адаптибилни на произволна компјутерска платформа што е причина масовно да бидат користени од голема група корисници. Покрај тоа, тие лесно се пренесуваат преку комуникациските канали. Во документите можат да се вметнуваат слики, аудио и видео презентации и линкови – внатрешни и надворешни (кон други документи).
Таговите кои ги користиме во HTML можеме да ги класифицираме во три основни групи:
1. Тагови што користат мета информација за Вашиот документ. Мета информацијата, на пример, насловот во почетната секција на Вашиот документ, не влијае нa изгледот на документот. Таа се користи од различни Веб алатки, како на пример, машините за пребарување, кои го прегледуваат насловот за да разберат за што станува збор во Вашиот документ.
2. Тагови што ги форматираат симболите во Вашиот текст. Овие тагови не прават ништо друго, освен што го менуваат начинот на изглед на Вашиот текст, кога пребарувачот го покажува на екранот <B>, </B> и <I>, </I>
3. Тагови за врска. Овие тагови го поврзуваат корисникот со различни видови информации или со други документи
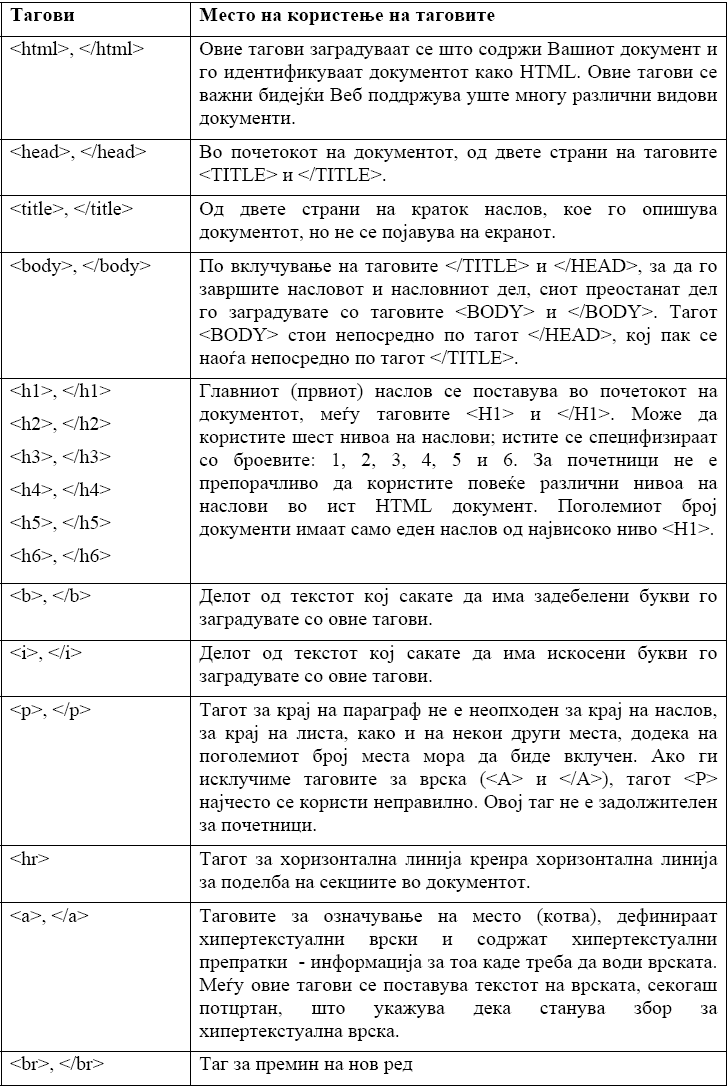
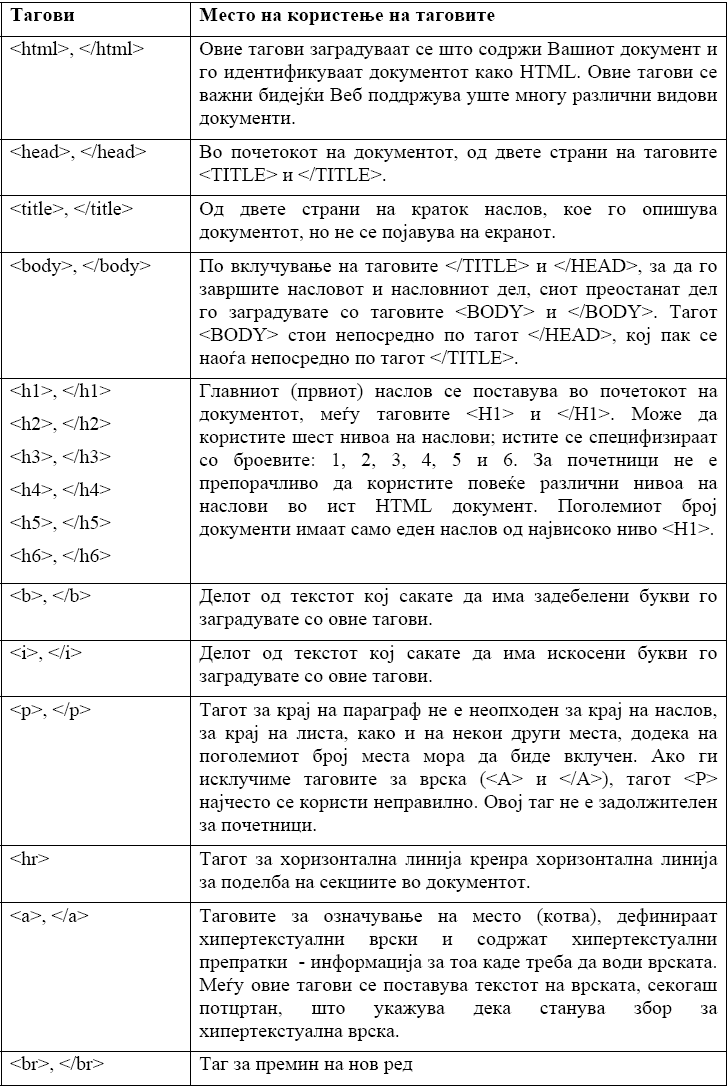
Во продолжение следува табела со најчесто користените тагови при работа со HTML:

Од почетокот на развојот на HTML, односно на неговата синтакса (таговите) па се до појавата на верзијата 3.0, скоро секој произведувач на прелистувачи измислувал свои сопствени елементи (тагови) за да го направи сопствениот прелистувач што е можно поинтересен и да обезбеди поголеми можности за презентација. Да нагласиме дека денес веќе не е важно новите елементи да му изгледаат добро на авторот, туку пред се на корисниците, односно посетителите на Веб страниците.
HTML документите всушност претставуваат едноставни текстуални датотеки (ASCII) во кои се наоѓа текст надополнет со тагови. HTML документите се адаптибилни на произволна компјутерска платформа што е причина масовно да бидат користени од голема група корисници. Покрај тоа, тие лесно се пренесуваат преку комуникациските канали. Во документите можат да се вметнуваат слики, аудио и видео презентации и линкови – внатрешни и надворешни (кон други документи).
Таговите кои ги користиме во HTML можеме да ги класифицираме во три основни групи:
1. Тагови што користат мета информација за Вашиот документ. Мета информацијата, на пример, насловот во почетната секција на Вашиот документ, не влијае нa изгледот на документот. Таа се користи од различни Веб алатки, како на пример, машините за пребарување, кои го прегледуваат насловот за да разберат за што станува збор во Вашиот документ.
2. Тагови што ги форматираат симболите во Вашиот текст. Овие тагови не прават ништо друго, освен што го менуваат начинот на изглед на Вашиот текст, кога пребарувачот го покажува на екранот <B>, </B> и <I>, </I>
3. Тагови за врска. Овие тагови го поврзуваат корисникот со различни видови информации или со други документи
Во продолжение следува табела со најчесто користените тагови при работа со HTML:

 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
4. Основни правила во HTML
При работа во HTML мора да почитувате одредени правила. Во продолжение ќе наведеме дел од нив:
- пред публикување на документот мора да проверите дали постојат тагови кои не се појавуваат во пар.
Таговите a, /a и href се напишани со големи букви. Името на датотеката е со мали букви (така е прифатено во UNIX и Linux, за да не се појават проблеми во случај Веб страницата да ја поставиме на UNIX или Linux сервер). Текстот меѓу таговите кој се појавува на Веб страницата како хипертекст, односно како текст на врската, може да биде со големи или со мали букви, во зависност од тоа како сакате да го видат читателите на Веб страницата.
- Препорачливо е да користите што е можно помалку големи букви во имињата на датотеките, бидејќи, компјутерите кои работат во UNIX, на пример, ги разликуваат големите од малите букви. Притоа често се случува Вашите Веб документи да ги поставите на Веб сервер, различен од компјутерот на кој ги создавате.
При работа во HTML мора да почитувате одредени правила. Во продолжение ќе наведеме дел од нив:
- Повеќето HTML тагови се среќаваат во парови.
- пред публикување на документот мора да проверите дали постојат тагови кои не се појавуваат во пар.
- HTML таговите се пишуваат исклучиво со мали букви, иако во поранешните верзии на HTML беа користени исклучиво големи букви
Таговите a, /a и href се напишани со големи букви. Името на датотеката е со мали букви (така е прифатено во UNIX и Linux, за да не се појават проблеми во случај Веб страницата да ја поставиме на UNIX или Linux сервер). Текстот меѓу таговите кој се појавува на Веб страницата како хипертекст, односно како текст на врската, може да биде со големи или со мали букви, во зависност од тоа како сакате да го видат читателите на Веб страницата.
- Препорачливо е да користите што е можно помалку големи букви во имињата на датотеките, бидејќи, компјутерите кои работат во UNIX, на пример, ги разликуваат големите од малите букви. Притоа често се случува Вашите Веб документи да ги поставите на Веб сервер, различен од компјутерот на кој ги создавате.
- HTML ги игнорира симболите за крај на параграф и табулациите во текстот.
- Базичниот HTML изгледа различно на различни пребарувачи.
- Некои тагови не работат во некои пребарувачи.
- Корисниците ги конфигурираат своите пребарувачи на различни начини.
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
5. Организирање на HTML документ
HTML документите треба да содржат само чист текст, без форматирање од страна на програма за обработка на текст. Името на HTML документот секогаш треба да завршува со наставката .html (или .htm). Така започнува создавањето на текстуална датотека, во која што се наоѓа текстот на Вашата Веб страница и HTML таговите.
За да создадете празен документ со чист текст, во кој ќе биде вметнат Вашиот HTML код, постапете според следниве инструкции:
1. Стартирајте текстуален уредувач или програма за обработка на текст.
2. Отворете нов документ.
3. Стартирајте го процесот за запис на Вашиот документ, така што ќе може да го именувате.
4. Именувајте го документот. Пример test.html.
5. Зачувајте го документот на дискот.
6. Разгледајте го документот преку прелистувачот Internet Explorer (или некој друг по ваш избор). Ако наставката на документот е .htm или .html, тогаш прелистувачот автоматски го препознава документот како HTML документ.
Следува пример на глобален изглед на еден HTML документ:
HTML документите треба да содржат само чист текст, без форматирање од страна на програма за обработка на текст. Името на HTML документот секогаш треба да завршува со наставката .html (или .htm). Така започнува создавањето на текстуална датотека, во која што се наоѓа текстот на Вашата Веб страница и HTML таговите.
За да создадете празен документ со чист текст, во кој ќе биде вметнат Вашиот HTML код, постапете според следниве инструкции:
1. Стартирајте текстуален уредувач или програма за обработка на текст.
2. Отворете нов документ.
3. Стартирајте го процесот за запис на Вашиот документ, така што ќе може да го именувате.
4. Именувајте го документот. Пример test.html.
5. Зачувајте го документот на дискот.
6. Разгледајте го документот преку прелистувачот Internet Explorer (или некој друг по ваш избор). Ако наставката на документот е .htm или .html, тогаш прелистувачот автоматски го препознава документот како HTML документ.
Следува пример на глобален изглед на еден HTML документ:
- Код:
<html>
<head>
<title>Насловот на вашата страница </title>
</head>
<body>
Овде го поставувате вашиот html документ.
</body>
</html>
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
5.1 Заглавие и наслов
Заглавието на документот е означено со тагот <head>. Тоа содржи информации кои го опишуваат документот. Овој таг е без атрибути и служи како контејнер за другите тагови кои се карактеристични за овој дел од документот.
Секој HTML документ мора да содржи наслов. Тагот <title> е најчесто користениот таг во овој дел на документот. Со него се одредува насловот на документот, што всушност се користи за идентификација на различните документи. Прелистувачите обично го прикажуваат насловот во насловната линија на својот прозорец, а го користат и за прикажување на резултатите од прелистувањата. На пример:
<title>Мојот прв HTML документ</title>
Пред насловот на текстот се запишува тагот <title> кој означува почеток на насловот, а по насловот го пишуваме тагот </title> за крај. Насловот треба да биде поставен на почетокот на документот.
Се препорачува насловите на документите да не се подолги од 64 знаци и да соодветствуваат на содржината на страницата.
Покрај насловот, во заглавието на документот се користат и уште неколку тагови.

Заглавието на документот е означено со тагот <head>. Тоа содржи информации кои го опишуваат документот. Овој таг е без атрибути и служи како контејнер за другите тагови кои се карактеристични за овој дел од документот.
Секој HTML документ мора да содржи наслов. Тагот <title> е најчесто користениот таг во овој дел на документот. Со него се одредува насловот на документот, што всушност се користи за идентификација на различните документи. Прелистувачите обично го прикажуваат насловот во насловната линија на својот прозорец, а го користат и за прикажување на резултатите од прелистувањата. На пример:
<title>Мојот прв HTML документ</title>
Пред насловот на текстот се запишува тагот <title> кој означува почеток на насловот, а по насловот го пишуваме тагот </title> за крај. Насловот треба да биде поставен на почетокот на документот.
Се препорачува насловите на документите да не се подолги од 64 знаци и да соодветствуваат на содржината на страницата.
Покрај насловот, во заглавието на документот се користат и уште неколку тагови.

 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
5.2 Тело на документот
Тело на документот претставува неговата содржина, односно видливиот дел на документот кој се прикажува преку прелистувачот. Телото на документот секогаш се наоѓа меѓу таговите <body> и </body>. Тоа може да содржи текст, слики и други елементи кои можат да се вметнуваат во документот.
Во продолжение е дадена табела со неколку атрибути на тагот <body>, како и табела со боите и нивните RGB вредности:


Следниот пример ги илустрира следниве елементи на страницата: жолта позадина, бел текст, црни линкови, темно сини посетени врски и црвени активни врски.
<body bgcolor="#ffff00" text="#ffffff" link="#000080" vlink="#ffff00">
HTML овозможува за позадина на страницата да користиме слика. Нејзината употреба се специфизира во тагот <body>, при што на атрибутот background му се доделува името на сликата во некој од графичките формати. На пример, slika2.gif.
<body background="slika2.gif">
Тело на документот претставува неговата содржина, односно видливиот дел на документот кој се прикажува преку прелистувачот. Телото на документот секогаш се наоѓа меѓу таговите <body> и </body>. Тоа може да содржи текст, слики и други елементи кои можат да се вметнуваат во документот.
Во продолжение е дадена табела со неколку атрибути на тагот <body>, како и табела со боите и нивните RGB вредности:


Следниот пример ги илустрира следниве елементи на страницата: жолта позадина, бел текст, црни линкови, темно сини посетени врски и црвени активни врски.
<body bgcolor="#ffff00" text="#ffffff" link="#000080" vlink="#ffff00">
HTML овозможува за позадина на страницата да користиме слика. Нејзината употреба се специфизира во тагот <body>, при што на атрибутот background му се доделува името на сликата во некој од графичките формати. На пример, slika2.gif.
<body background="slika2.gif">
Последната промена е направена од Kosta на Саб Јун 07 2008, 01:37. Мислењето е променето 1 пати
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
6. Форматирање на текст
Текстот е најчесто употребуваниот елемент во HTML страниците. Неговото форматирање не е идентично со форматирањето во уредувачите на текст или програмите за обработка на текст. HTML текстот треба да биде подготвен за прикажување на различни платформи, во различни услови и на различни монитори. Основните елементи на форматирањето на текстот се параграфите и заглавијата (headings) кои уште се познати и под името блок елементи.
Преминот во нов ред се остварува со примена на тагот <br>. Параграфите претставуваат текст помеѓу два нови редови. Секој параграф е ограничен со таговите <p> и </p>.
Заглавијата служат за издвојување на логичките целини од документот, но имаат и визуелна функција. Тие претставуваат текстуални блокови кои функционално се еднакви со текстот од параграфите, но се разликуваат од него по однапред дефинираната големина и задебеленост. Како што можеше да се види од табелата со таговите, постојат шест нивоа на заглавија, при што оној со големина 1 е запишан со најголеми знаци. Иако според HTML стандардите, заглавијата секогаш треба да се употребуваат редоследно, со развојот на дополнителните начини за форматирање на текст, поголемиот дел од прелистувачите непочитувањето на ова правило не го регистрираат како грешка во HTML кодот.

На крајот вреди да се споменат и тн. стилски тагови кои се однесуваат на стилот на приказ на текстот, но не и на структурата. Стилските тагови според намената се делат на логички и на физички.


Најчесто користен физички стил е тагот <font>. Тој служи за подесување на видот, големината и бојата на фонтот:
<font face="ime na fontot" color="bojata na fontot" size="goleminata na font">
Треба да се напомене дека овој таг се смета за застарен и дека треба да им го отстапува местото на каскадните стилови.
Параметaрот size ги прима вредностите од 1 до 7. Основната големина обично изнесува 3. Таа може да се промени со тагот <basefont>. Специфизирањето на големината е всушност релативна промена на големината во однос на основната големина.
Во овој контекст е и тагот <basefont>, кој не е дел од стандардите или се смета за застарен, но сепак е поддржан од повеќето прегледувачи. Тагот <basefont> може да се примени на произволно место во документот но подесувањата што тој ги специфизира ќе се однесуваат само на делот од текстот и таговите што следуваат по него во документот.
Текстот е најчесто употребуваниот елемент во HTML страниците. Неговото форматирање не е идентично со форматирањето во уредувачите на текст или програмите за обработка на текст. HTML текстот треба да биде подготвен за прикажување на различни платформи, во различни услови и на различни монитори. Основните елементи на форматирањето на текстот се параграфите и заглавијата (headings) кои уште се познати и под името блок елементи.
Преминот во нов ред се остварува со примена на тагот <br>. Параграфите претставуваат текст помеѓу два нови редови. Секој параграф е ограничен со таговите <p> и </p>.
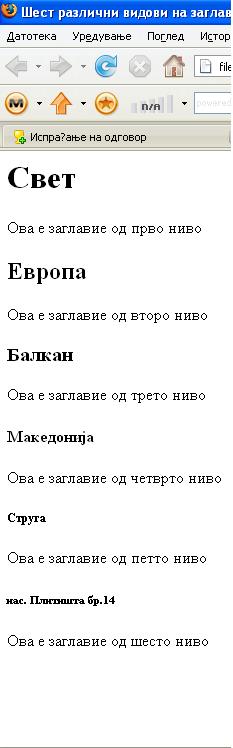
Заглавијата служат за издвојување на логичките целини од документот, но имаат и визуелна функција. Тие претставуваат текстуални блокови кои функционално се еднакви со текстот од параграфите, но се разликуваат од него по однапред дефинираната големина и задебеленост. Како што можеше да се види од табелата со таговите, постојат шест нивоа на заглавија, при што оној со големина 1 е запишан со најголеми знаци. Иако според HTML стандардите, заглавијата секогаш треба да се употребуваат редоследно, со развојот на дополнителните начини за форматирање на текст, поголемиот дел од прелистувачите непочитувањето на ова правило не го регистрираат како грешка во HTML кодот.
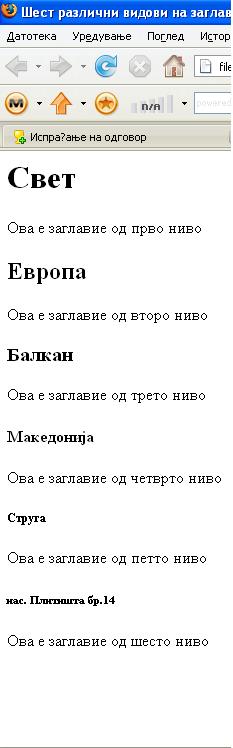
- Код:
<html>
<head>
<title>Шест различни видови на заглавија</title>
</head>
<body>
<h1>Свет</h1>
<p>Ова е заглавиe од прво ниво</p>
<h2>Европа</h2>
<p>Ова е заглавиe од второ ниво</p>
<h3>Балкан</h3>
<p>Ова е заглавиe од трето ниво</p>
<h4>Македонија</h4>
<p>Ова е заглавиe од четврто ниво</p>
<h5>Струга</h5>
<p>Ова е заглавиe од петто ниво</p>
<h6>нас. Плитишта бр.14</h6>
<p>Ова е заглавиe од шесто ниво</p>
</body>
</html>

На крајот вреди да се споменат и тн. стилски тагови кои се однесуваат на стилот на приказ на текстот, но не и на структурата. Стилските тагови според намената се делат на логички и на физички.
- Логичките стилови служат за опишување на значењето односно содржината на текстот. Овие тагови го специфизираат видот на определен дел од текстот. Следува табела со таговите за некои логички стилови, заедно со нивниот опис.

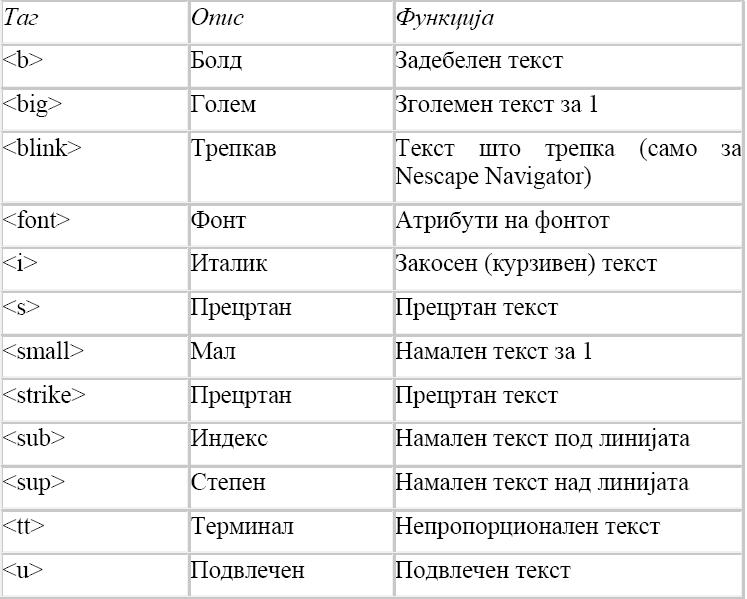
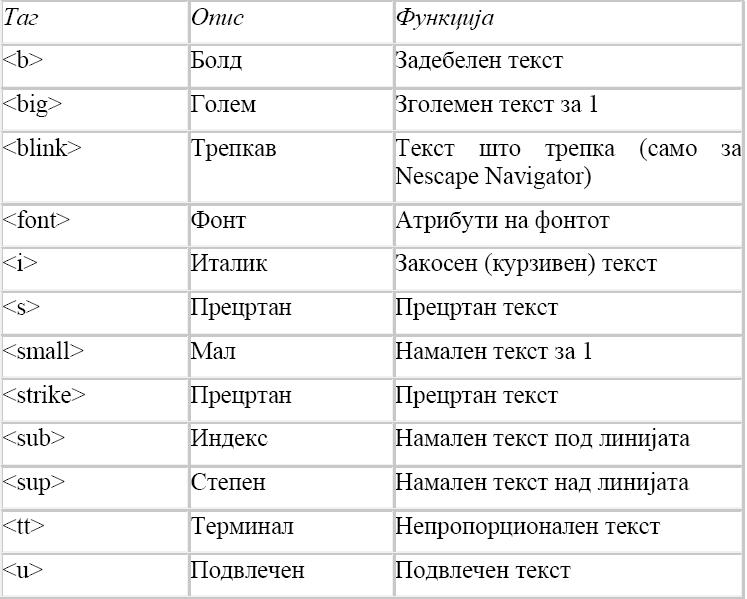
- Физичките стилови служат за специфицирање на начинот на приказ на текстот. Со помош на овие тагови се контролира големината на текстот, употребата на задебелен или курзивен текст. Во следната табела се дадени најчесто користените физички стилови, со нивниот опис и функција:

Најчесто користен физички стил е тагот <font>. Тој служи за подесување на видот, големината и бојата на фонтот:
<font face="ime na fontot" color="bojata na fontot" size="goleminata na font">
Треба да се напомене дека овој таг се смета за застарен и дека треба да им го отстапува местото на каскадните стилови.
Параметaрот size ги прима вредностите од 1 до 7. Основната големина обично изнесува 3. Таа може да се промени со тагот <basefont>. Специфизирањето на големината е всушност релативна промена на големината во однос на основната големина.
Во овој контекст е и тагот <basefont>, кој не е дел од стандардите или се смета за застарен, но сепак е поддржан од повеќето прегледувачи. Тагот <basefont> може да се примени на произволно место во документот но подесувањата што тој ги специфизира ќе се однесуваат само на делот од текстот и таговите што следуваат по него во документот.
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
7. Графика во HTML
Веб од почетокот е замислен како комбинација на мултимедијални елементи (текст, линии, статични слики, анимации, аудио и видео презентации) и врски (линкови). Графичкиот дизајн е еден од најважните работи при градењето на Веб страница, односно HTML страница. Графиката на Веб може да се користи на неколку начини: како илустрација на она за што зборувате, како украсен елемент во вид на позадинска илустрација или како замена за текстуален линк.
Трите најпопуларни формати за прикажување на графика на Веб денес се: JPEG, GIF и PNG. Заедничко за сите овие формати е можноста за компресија на содржината што овозможува побрз пренос на сликите. За приказ, прегледувачите ги декомпресираат сликите во текот на прикажувањето.
- JPEG е стандард кој настанал како резултат на работата на групата Joint Photographic Experts Group. Тоа е всушност техника на компримирање на слики во боја и на фотографии која настојува да ја урамнотежи компресијата во зависност од тоа дали е потребна поквалитетна слика или помала датотека. Колку е поголема компресијата, се губат се повеќе детали, но без видливи промени за човековото око. Датотеките на овој формат имаат наставка .jpg. JPG е наменет за прикажување на слики каде нема преголеми површини со иста боја, односно слики каде боите благо се прелеваат од една во друга. На пример, ова е идеална можност за поставување на Ваша сопствена фотографија на Веб сајтот.
- GIF или Graphic Interchange Format, е формат наменет за прикажување на едноставна графика. Од JPEG се разликува по тоа што може да прикажува само 256 бои, па е непогоден за прикажување на фотографии. Од друга страна, одлично прикажува поголеми површини со иста боја и црно бели илустрации. Големината на GIF датотеката (со наставка .gif) е значително помала од онаа на JPEG датотеката. GIF форматот поддржува и транспаренција, односно не ја прикажува бојата која е избрана за проѕирна, а по воведувањето на стандардот GIF89a исто така поддржува и прикажување на анимации. GIF анимациите се всушност слики во повеќе слоеви што се прикажуваат една по друга.
- PNG, или Portable Network Graphics, денес е се позастапен и попопуларен. Настана како реакција на проблемите со лиценцирање на GIF форматот. PNG постои во две варијанти 8-битна и 24–битна. Покрај компресија, PNG форматот овозможува чување на дополнителни информации, со што овозможува поголема преносливост (изгледот на сликите да не се менува драстично на различни видео конфигурации).
Предноста во однос на претходните два формати се состои во што се карактеризира со:
- алфа транспарентност (alpha transparency) или варијабилна проѕирност, за разлика од деловите на GIF кои можат да бидат проѕирни или непроѕирни, без премин;
- гама исправка (gamma correction), што значи еднаква светлина на различни платформи, што доведува до подобра компресија;
- нема загуба на податоци при компресија (lossless).
Недостаток на овој формат е што во ниеден прелистувач не постои целосна поддршка за него. Од познатите прелистувачи, на пример, Internet Explorer има големи проблеми со правилно прикажување на овој формат. Се смета дека на овој формат му претстои иднина на Веб.
Веб од почетокот е замислен како комбинација на мултимедијални елементи (текст, линии, статични слики, анимации, аудио и видео презентации) и врски (линкови). Графичкиот дизајн е еден од најважните работи при градењето на Веб страница, односно HTML страница. Графиката на Веб може да се користи на неколку начини: како илустрација на она за што зборувате, како украсен елемент во вид на позадинска илустрација или како замена за текстуален линк.
Трите најпопуларни формати за прикажување на графика на Веб денес се: JPEG, GIF и PNG. Заедничко за сите овие формати е можноста за компресија на содржината што овозможува побрз пренос на сликите. За приказ, прегледувачите ги декомпресираат сликите во текот на прикажувањето.
- JPEG е стандард кој настанал како резултат на работата на групата Joint Photographic Experts Group. Тоа е всушност техника на компримирање на слики во боја и на фотографии која настојува да ја урамнотежи компресијата во зависност од тоа дали е потребна поквалитетна слика или помала датотека. Колку е поголема компресијата, се губат се повеќе детали, но без видливи промени за човековото око. Датотеките на овој формат имаат наставка .jpg. JPG е наменет за прикажување на слики каде нема преголеми површини со иста боја, односно слики каде боите благо се прелеваат од една во друга. На пример, ова е идеална можност за поставување на Ваша сопствена фотографија на Веб сајтот.
- GIF или Graphic Interchange Format, е формат наменет за прикажување на едноставна графика. Од JPEG се разликува по тоа што може да прикажува само 256 бои, па е непогоден за прикажување на фотографии. Од друга страна, одлично прикажува поголеми површини со иста боја и црно бели илустрации. Големината на GIF датотеката (со наставка .gif) е значително помала од онаа на JPEG датотеката. GIF форматот поддржува и транспаренција, односно не ја прикажува бојата која е избрана за проѕирна, а по воведувањето на стандардот GIF89a исто така поддржува и прикажување на анимации. GIF анимациите се всушност слики во повеќе слоеви што се прикажуваат една по друга.
- PNG, или Portable Network Graphics, денес е се позастапен и попопуларен. Настана како реакција на проблемите со лиценцирање на GIF форматот. PNG постои во две варијанти 8-битна и 24–битна. Покрај компресија, PNG форматот овозможува чување на дополнителни информации, со што овозможува поголема преносливост (изгледот на сликите да не се менува драстично на различни видео конфигурации).
Предноста во однос на претходните два формати се состои во што се карактеризира со:
- алфа транспарентност (alpha transparency) или варијабилна проѕирност, за разлика од деловите на GIF кои можат да бидат проѕирни или непроѕирни, без премин;
- гама исправка (gamma correction), што значи еднаква светлина на различни платформи, што доведува до подобра компресија;
- нема загуба на податоци при компресија (lossless).
Недостаток на овој формат е што во ниеден прелистувач не постои целосна поддршка за него. Од познатите прелистувачи, на пример, Internet Explorer има големи проблеми со правилно прикажување на овој формат. Се смета дека на овој формат му претстои иднина на Веб.
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
7.1 Вметнување линија
За вметнување на хоризонтална линија, што претставува наједноставниот графички елемент поддржан од HTML стандардот, се користи тагот <hr>. Овој таг вклучува повеќе атрибути преку кои се контролира изгледот на линијата:

За вметнување на хоризонтална линија, што претставува наједноставниот графички елемент поддржан од HTML стандардот, се користи тагот <hr>. Овој таг вклучува повеќе атрибути преку кои се контролира изгледот на линијата:

 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
7.2 Вметнување слика
При дизајнирање на Веб страници, сликите можат да се користат како статички графици (слики, цртежи или фотографии), навигациони елементи или пак за пополнување на место. За вметнување на слика во HTML документ се користи тагот <img>. Ако во истиот именик каде што се наоѓа HTML документот имаме слика, на пример, зачувана под името "slika1.jpg", тогаш истата ја вметнуваме во документот на следниов начин:
<img src="slika1.jpg" width="200" height="150">
Притоа ги специфизираме и нејзините димензии: широчина и височина.
Ако сликата не се наоѓа во спомнатиот именик, тогаш на атрибутот src мора да му ја специфизираме комплетна адреса на сликата.
Покрај атрибутот src, може да го користиме и атрибутот alt, кој дава краток опис на сликата.
<img src="slika1.jpg" width="200" height="150"alt="Слика од Струга">
За некои слики, потребен е подолг опис. Истиот го запишуваме во друг HTML документ и го зачувуваме, на пример под името: struga.html.
<img src="slika1.jpg" width="200" height="150"alt="Слика од Струга" longdesc="struga.html">
Ако пак сакаме да специфизираме одредена слика, на пример логото на Yahoo, како врска (линк), тогаш тагот <img> го поставуваме меѓу таговите <a> и</a>:
<a href=”yahoo.com”><img src=”yahoo.gif”/>Yahoo именик</a>
(притоа yahoo.gif претпоставуваме дека ја имаме)

При дизајнирање на Веб страници, сликите можат да се користат како статички графици (слики, цртежи или фотографии), навигациони елементи или пак за пополнување на место. За вметнување на слика во HTML документ се користи тагот <img>. Ако во истиот именик каде што се наоѓа HTML документот имаме слика, на пример, зачувана под името "slika1.jpg", тогаш истата ја вметнуваме во документот на следниов начин:
<img src="slika1.jpg" width="200" height="150">
Притоа ги специфизираме и нејзините димензии: широчина и височина.
Ако сликата не се наоѓа во спомнатиот именик, тогаш на атрибутот src мора да му ја специфизираме комплетна адреса на сликата.
Покрај атрибутот src, може да го користиме и атрибутот alt, кој дава краток опис на сликата.
<img src="slika1.jpg" width="200" height="150"alt="Слика од Струга">
За некои слики, потребен е подолг опис. Истиот го запишуваме во друг HTML документ и го зачувуваме, на пример под името: struga.html.
<img src="slika1.jpg" width="200" height="150"alt="Слика од Струга" longdesc="struga.html">
Ако пак сакаме да специфизираме одредена слика, на пример логото на Yahoo, како врска (линк), тогаш тагот <img> го поставуваме меѓу таговите <a> и</a>:
<a href=”yahoo.com”><img src=”yahoo.gif”/>Yahoo именик</a>
(притоа yahoo.gif претпоставуваме дека ја имаме)

 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
8. Линкови
Она што го прави Веб толку ефективен е способноста да бидат дефинирани линкови во рамките на една страница или од една страница кон други страници, како и следењето на линковите со едноставно кликнување со глувчето.
Линковите се дефинирани со тагот <a>. Негов основен атрибут атрибутот href, кој служи за специфизирање на адресата кон која покажува врската. Ако сакаме, на пример, да дефинираме линк до страницата дефинирана во датотеката "struga.html", тогаш го пишуваме следново:
<a href="struga.html">Веб страницата на Струга </a>
Текстот помеѓу таговите <a> и </a> се користи како натпис (наслов) за линкот. Вообичаено е натписот да содржи потцртан текст со сини знаци.
За поврзување со страница која припаѓа на друг Веб сајт потребно е да се наведе неговата комплетна Веб адреса (позната уште како URL (униформна локација на ресурсите) адреса). Така на пример, ако сакаме да поставиме линк до сајтот на Институтот за информатика, тогаш пишуваме:
<a href="http://www.ii.edu.mk">Институт за информатика</a>
Исто така можете да ја претворите сликата во хипертекстуален линк. На пример, ако сакате со кликнување врз логото на Институтот да пристапите на почетната страница, тогаш пишуваме:
<a href="/"><img src="logoto.gif" alt="Почетна страница "></a>
Она што го прави Веб толку ефективен е способноста да бидат дефинирани линкови во рамките на една страница или од една страница кон други страници, како и следењето на линковите со едноставно кликнување со глувчето.
Линковите се дефинирани со тагот <a>. Негов основен атрибут атрибутот href, кој служи за специфизирање на адресата кон која покажува врската. Ако сакаме, на пример, да дефинираме линк до страницата дефинирана во датотеката "struga.html", тогаш го пишуваме следново:
<a href="struga.html">Веб страницата на Струга </a>
Текстот помеѓу таговите <a> и </a> се користи како натпис (наслов) за линкот. Вообичаено е натписот да содржи потцртан текст со сини знаци.
За поврзување со страница која припаѓа на друг Веб сајт потребно е да се наведе неговата комплетна Веб адреса (позната уште како URL (униформна локација на ресурсите) адреса). Така на пример, ако сакаме да поставиме линк до сајтот на Институтот за информатика, тогаш пишуваме:
<a href="http://www.ii.edu.mk">Институт за информатика</a>
Исто така можете да ја претворите сликата во хипертекстуален линк. На пример, ако сакате со кликнување врз логото на Институтот да пристапите на почетната страница, тогаш пишуваме:
<a href="/"><img src="logoto.gif" alt="Почетна страница "></a>
 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
9. Листи
Листите и нивните членови се блок елементи, исто како и параграфите и заглавијата. Ова значи дека пред и по нив автоматски се додаваат празни места и секој од нив започнува во нов ред.
HTML поддржува три вида на листи:
• ненумерирани листи или листи со точки (на англ. bulletted list или unordered list),
• нумерирани или подредени листи (на англ. numbered list или ordered list).
• листи со дефиниции.
Ненумерираните листи се користат кога не е важен редоследот на елементите. Пред секој елемент автоматски се поставува симбол (bullet), кој може да биде полн круг, празен круг или квадрат. За избор на типот на симболот се користи параметарот type, кој може да ги прими следниве вредности: disc, circle или square. Во случај да не биде наведен параметарот, предефинирана вредност е disc. Во рамките на една листа може да комбинираме различни симболи, со примена на параметарот type во таговите <ul> (за секој елемент од листата) и <li> (само за конкретниот елемент) Тие ги користат таговите <ul> (за означување на листата) и <li> (за специфизирање на елементите на листата):
Да забележиме дека на крајот на секоја листа завршува со тагот </ul>.
Нумерираните листи се користат кога е важен редоследот на елементите. Таму пред секој елемент од листата се појавува реден број. При креирањето на нумерираните листи може да се користи параметарот type, кој може да ги прими следниве вредности: 1 (следните елементи имаат редни броеви 2,3,...), A (B, C, ...), a (b,c,...), I (II, III, ...) или i (ii, iii, ...), што означува користење на арапски цифри, големи и мали букви од латинската азбука, големи и мали римски цифри, соодветно. Ако не се употреби параметарот type, автоматски се активираат арапските цифри, како предефинирана вредност.
Кај нумерираните листи се користат таговите <ol> и <li>:
На крајот на листата мора да го ставите тагот </ol>.
Покрај тоа, важно е да се нагласи дека набројувањето не мора да започне со првиот број или буква од азбуката. Тоа се постигнува со доделуваењ на соодветната вредност на атрибутот start на тагот <ol>, од која сакаме да започне набројувањето.
Третиот, последен вид на листи се листите со дефиниции. Кај нив овозможено е прикажување (листање) на елементите и на нивните дефиниции. Овој вид на листи започнува со тагот <dl> и завршува со тагот </dl>. Секој елемент започнува со тагот <dt>, а секоја дефиниција со тагот <dd>:
Важно е да се нагласи дека листите можат да бидат вгнездени една во друга. На пример:
Во рамките на подолгите елементи од листата, слободно може да користите параграфи и наслови. Исто така, дозволено е и вгнездување на листи од ист или од различни типови.
На следниов пример може да се види илустрација на првите два вида на листи.
Излез:

Листите и нивните членови се блок елементи, исто како и параграфите и заглавијата. Ова значи дека пред и по нив автоматски се додаваат празни места и секој од нив започнува во нов ред.
HTML поддржува три вида на листи:
• ненумерирани листи или листи со точки (на англ. bulletted list или unordered list),
• нумерирани или подредени листи (на англ. numbered list или ordered list).
• листи со дефиниции.
Ненумерираните листи се користат кога не е важен редоследот на елементите. Пред секој елемент автоматски се поставува симбол (bullet), кој може да биде полн круг, празен круг или квадрат. За избор на типот на симболот се користи параметарот type, кој може да ги прими следниве вредности: disc, circle или square. Во случај да не биде наведен параметарот, предефинирана вредност е disc. Во рамките на една листа може да комбинираме различни симболи, со примена на параметарот type во таговите <ul> (за секој елемент од листата) и <li> (само за конкретниот елемент) Тие ги користат таговите <ul> (за означување на листата) и <li> (за специфизирање на елементите на листата):
- Код:
<ul>
<li>Првиот елемент од листата</li>
<li>Вториот елемент од листата</li>
<li>Третиот елемент од листата</li>
</ul>
Да забележиме дека на крајот на секоја листа завршува со тагот </ul>.
Нумерираните листи се користат кога е важен редоследот на елементите. Таму пред секој елемент од листата се појавува реден број. При креирањето на нумерираните листи може да се користи параметарот type, кој може да ги прими следниве вредности: 1 (следните елементи имаат редни броеви 2,3,...), A (B, C, ...), a (b,c,...), I (II, III, ...) или i (ii, iii, ...), што означува користење на арапски цифри, големи и мали букви од латинската азбука, големи и мали римски цифри, соодветно. Ако не се употреби параметарот type, автоматски се активираат арапските цифри, како предефинирана вредност.
Кај нумерираните листи се користат таговите <ol> и <li>:
- Код:
<ol>
<li>Првиот елемент од листата</li>
<li>Вториот елемент од листата</li>
<li>Третиот елемент од листата</li>
</ol>
На крајот на листата мора да го ставите тагот </ol>.
Покрај тоа, важно е да се нагласи дека набројувањето не мора да започне со првиот број или буква од азбуката. Тоа се постигнува со доделуваењ на соодветната вредност на атрибутот start на тагот <ol>, од која сакаме да започне набројувањето.
Третиот, последен вид на листи се листите со дефиниции. Кај нив овозможено е прикажување (листање) на елементите и на нивните дефиниции. Овој вид на листи започнува со тагот <dl> и завршува со тагот </dl>. Секој елемент започнува со тагот <dt>, а секоја дефиниција со тагот <dd>:
- Код:
<dl>
<dt> Првиот елемент од листата</dt>
<dd>Дефиниција на првиот елемент од листата</dd>
<dt> Вториот елемент од листата </dt>
<dd> Дефиниција на вториот елемент од листата </dd>
<dt> Третиот елемент од листата </dt>
<dd> Дефиниција на третиот елемент од листата </dd>
</dl>
Важно е да се нагласи дека листите можат да бидат вгнездени една во друга. На пример:
- Код:
<ol>
<li> Првиот елемент од листата </li>
<li>
Вториот елемент од листата
<ul>
<li>Првиот вгнезден елемент </li>
<li>Вториот вгнезден елемент</li>
</ul>
</li>
<li>Третиот елемент од листата</li>
</ol>
Во рамките на подолгите елементи од листата, слободно може да користите параграфи и наслови. Исто така, дозволено е и вгнездување на листи од ист или од различни типови.
На следниов пример може да се види илустрација на првите два вида на листи.
- Код:
<html>
<head>
<title>Примери на листи</title>
</head>
<body>
Мојата желба е полуфиналисти на светското првенство во 210 година да бидат:
<ul>
<li>Бразил</li>
<li>Англија</li>
<li>Македонија</li>
<li>Италија</li>
</ul>
Очекувам финалната табела да гласи вака:
<ol>
<li>Македонија</li>
<li>Бразил</li>
<li>Англија</li>
</ol>
</body>
</html>
Излез:

 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
10. Табели
Табелите, кои се составен дел на поновите верзии на HTML, овозможуваат прикажување на информација, но истовремено претставуваат и начин на организација на елементите на една Веб страница или на еден нејзин дел (порамнување и уредување на текстот, креирање на готови обрасци, креирање страници со повеќе колони, како контејнери за слики и др.). Секоја табела се состои од редици и колони во чии пресеци се наоѓаат основните организациони единици на табелите – ќелиите. Контролата на карактеристиките на прикажување може да биде на ниво на цела табела, на цел ред или на поединечни ќелии.
Следува пример на едноставна табела со четири редици и две колони.

Како што може да се види од примерот, тагот <table> со кој се специфизира табелата, претставува контејнер за сите останати тагови поврзани со табелите и за содржината на табелата. Атрибутот border ја специфизира широчината на границата на табелата во пиксели. Елементот tr претставува контејнер за секоја редица од табелата, додека елементите th и td претставуваат контејнери за насловот и за податоците во ќелиите, соодветно. Од примерот може да се види дека ќелиите во првата редица се дефинирани со <th>…</th> наместо со <td>, пред се за да се разликуваат од останатите (задебелен фонт).
Во рамките на една табела, со помош на соодветни атрибути можат да се дефинираат: широчината и положбата на табелата, бојата на ќелиите, широчината на границите (ивиците), растојанието помеѓу ќелиите и во внатрешноста на ќелиите.
Во рамките на една редица, со помош на атрибутите на тагот <tr>, можат да се дефинираат: вертикалната и хоризонталната порамнетост на содржините на ќелиите и бојата на позадината на ќелиите во редицата.
Во рамките на една ќелија, со помош на атрибутите на тагот <td>, можат да се дефинираат: вертикално и хоризонтално порамнување на содржината на ќелијата, бојата на позадината на ќелијата, висoчината и широчината на ќелијата, односно на редот и колоната на кои што им припаѓа и евентуалното протегање на ќелијата во повеќе редици или колони.
Следува преглед на поважните тагови, соодветни атрибути и нивните основни функции.

Во продолжение следуваат примери на примена на некои од горенаведените тагови и атрибути.
Пример 1.

Пример 2.

Пример 3.

Пример 4.

Пример 5.

Пример 6.

Табелите, кои се составен дел на поновите верзии на HTML, овозможуваат прикажување на информација, но истовремено претставуваат и начин на организација на елементите на една Веб страница или на еден нејзин дел (порамнување и уредување на текстот, креирање на готови обрасци, креирање страници со повеќе колони, како контејнери за слики и др.). Секоја табела се состои од редици и колони во чии пресеци се наоѓаат основните организациони единици на табелите – ќелиите. Контролата на карактеристиките на прикажување може да биде на ниво на цела табела, на цел ред или на поединечни ќелии.
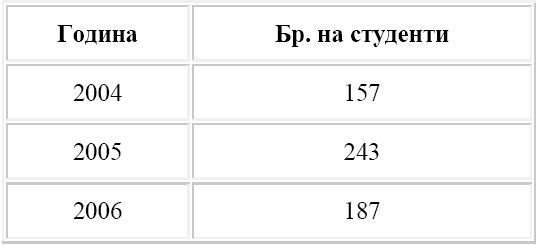
Следува пример на едноставна табела со четири редици и две колони.
- Код:
<table border="1">
<tr><th>Година</th><th>Бр. на студенти</th></tr>
<tr><td>2004</td><td>157</td></tr>
<tr><td>2005</td><td>243</td></tr>
<tr><td>2006</td><td>187</td></tr>
</table>

Како што може да се види од примерот, тагот <table> со кој се специфизира табелата, претставува контејнер за сите останати тагови поврзани со табелите и за содржината на табелата. Атрибутот border ја специфизира широчината на границата на табелата во пиксели. Елементот tr претставува контејнер за секоја редица од табелата, додека елементите th и td претставуваат контејнери за насловот и за податоците во ќелиите, соодветно. Од примерот може да се види дека ќелиите во првата редица се дефинирани со <th>…</th> наместо со <td>, пред се за да се разликуваат од останатите (задебелен фонт).
Во рамките на една табела, со помош на соодветни атрибути можат да се дефинираат: широчината и положбата на табелата, бојата на ќелиите, широчината на границите (ивиците), растојанието помеѓу ќелиите и во внатрешноста на ќелиите.
Во рамките на една редица, со помош на атрибутите на тагот <tr>, можат да се дефинираат: вертикалната и хоризонталната порамнетост на содржините на ќелиите и бојата на позадината на ќелиите во редицата.
Во рамките на една ќелија, со помош на атрибутите на тагот <td>, можат да се дефинираат: вертикално и хоризонтално порамнување на содржината на ќелијата, бојата на позадината на ќелијата, висoчината и широчината на ќелијата, односно на редот и колоната на кои што им припаѓа и евентуалното протегање на ќелијата во повеќе редици или колони.
Следува преглед на поважните тагови, соодветни атрибути и нивните основни функции.

Во продолжение следуваат примери на примена на некои од горенаведените тагови и атрибути.
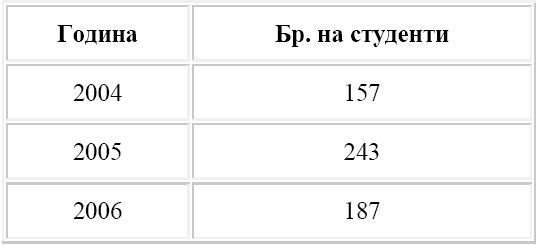
Пример 1.
- Код:
<table border="1", cellpadding="8" width="60%">
<tr><th>Година</th><th>Бр. на студенти</th></tr>
<tr><td>2004</td><td>157</td></tr>
<tr><td>2005</td><td>243</td></tr>
<tr><td>2006</td><td>187</td></tr>
</table>

Пример 2.
- Код:
<table border="1", cellpadding="8" width="60%">
<tr><th>Година</th><th>Бр. на студенти</th></tr>
<tr align="center"><td>2004</td><td>157</td></tr>
<tr align="center"><td>2005</td><td>243</td></tr>
<tr align="center"><td>2006</td><td>187</td></tr>
</table>

Пример 3.
- Код:
<table border="1" cellpadding="10" width="80%">
<tr align="center"><th rowspan="2">Година</th><th colspan="3">2006</th></tr>
<tr align="center"><th>Април</th><th>Мај</th><th>Јуни</th></tr>
</table>

Пример 4.
- Код:
<table border="0" cellspacing="0" cellpadding="10">
<tr><th>Година</th><th>Бр. на студенти</th></tr>
<tr><td>2004</td><td>157</td></tr>
<table CELLSPACING=0 border=3 bordercolor="#0030ff">

Пример 5.
- Код:
<tr>
<td width="90" bgcolor="#00ffff" rowspan="3" valign="top">
<center>1x1 111 текст графика </center>
<td height="35" width="300" bgcolor="white" colspan="2" valign="top">
<center>2x1 222 текст графика </center> </td>
<td width="90" bgcolor="#00ffff" rowspan="3" valign="top">
<center>3x1 333 текст графика</center> </td>
<tr>
<td height="35" width="150" bgcolor="#00ff96" valign="bottom">
<center>2x2x1 текст графика </center> </td>
<td width="150" bgcolor="#00b0ad" valign="bottom">
<center>2x2x2 текст графика</center> </td>
<tr>
<td height="35" width="50" bgcolor="#00ff96" valign="bottom">
<center>2x3x1 текст графика</center> </td>
<td width="50" bgcolor="#00b0ad" valign="bottom">
<center>2x3x2 текст графика</center> </td>
</table>

Пример 6.
- Код:
<table>
<tr>
<td height="35" bgcolor="#00ff96" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#00ffff"> <center>1x2</center> </td>
</tr> <tr>
<td height="35" width="50" bgcolor="#00ff96"> <center>2x1</center> </td>
<td width="50" bgcolor="#00ff96"> <center>2x2</center> </td>
<td width="50" bgcolor="#00ffff"> <center>2x3</center> </td>
</tr>
</table>

 Re: HTML (HyperText Markup Language)
Re: HTML (HyperText Markup Language)
11. Форми
Формите претставуваат основен начин на интерактивност помеѓу авторите на Веб сајтовите и нивните посетители. Формите овозможуваат внесување на кориснички податоци и нивно проследување до веб серверите преку посредникот CGI (Common Gateway Interface). Серверските програми, наречени уште и CGI скрипти, можат да бидат напишани како стандардни извршни датотеки за соодветниот оперативен систем (C/C++, Delphi, Visual Basic, Java, …) или како скрипти кои се интерпретираат во време на повикување (Perl, Tcl, Python, AppleScript).
Следува табела со основните тагови и атрибути.
Основниот таг за специфизирање на формата е тагот <form>...</form>

Во продолжение е даден приказ на една можна форма во која се вклучени повеќе различни елементи. (Притоа за да биде подобро форматиран изгледот може да користите табели кои ги спомнавме претходно)
Излез:

Формите претставуваат основен начин на интерактивност помеѓу авторите на Веб сајтовите и нивните посетители. Формите овозможуваат внесување на кориснички податоци и нивно проследување до веб серверите преку посредникот CGI (Common Gateway Interface). Серверските програми, наречени уште и CGI скрипти, можат да бидат напишани како стандардни извршни датотеки за соодветниот оперативен систем (C/C++, Delphi, Visual Basic, Java, …) или како скрипти кои се интерпретираат во време на повикување (Perl, Tcl, Python, AppleScript).
Следува табела со основните тагови и атрибути.
Основниот таг за специфизирање на формата е тагот <form>...</form>

Во продолжение е даден приказ на една можна форма во која се вклучени повеќе различни елементи. (Притоа за да биде подобро форматиран изгледот може да користите табели кои ги спомнавме претходно)
- Код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Пријава за членство на Најфорумче</title>
<meta http-equiv="Contient-Type" contient="text/html; charset=utf-8">
<meta name="Keywords" contient=HTML, tagovi, veb, Najforumce, Internet ">
</head>
<body>
<h2>Пријава за членство на Најфорумче</h2>
<p>Ако сте заинтересирани за членство на Најфорумче пополнете ги празните полиња:</p>
<form method="Send" action=http://najforumce.com>
Име: <input type="Text" name="Ime" size="25" maxlength="24"><br /><br />
Презиме: <input type="Text" name="Prezime" size="50" maxlength="59"><br /><br />
Внесете ја вашата електронска адреса за да го потврдиме приемот на пријавата <br />
Е-mail адреса: <input type="Text" name="Email" size="50" maxlength="49"><br /><br />
Како дознавте за Најфорумче?<br />
<input type="radio" name="slusna" value="drugar">Од другар
<input type="radio" name="slusna" value="reklama">Од реклама
<input type="radio" name="slusna" value="prebaruvac">Од некој од пребарувачите
<input type="radio" name="slusna" value="друго">Друго
<br /><br />
Дали би сакале да Ве информираме за идните туторијали ? <br/>
<input type="checkbox" name="mail" checked>Да, по електронска пошта
<input type="checkbox" name="mail" checked>Не<br/><br />
<input type="reset" value="Поништи">
<input type="submit" value="Испрати">
</form>
</body>
</html>
Излез:

Страна 1 of 1
Permissions in this forum:
Не можете да одговарате на темите во форумот







